- A+
自从学会了利用Windows Live Writer(以下简称WLW)来发布自己的文章日志(使用方法可以看前面的文章:Windows Live Writer离线Wordpress日志编辑器)以来,就一直没有直接从wordpress后台发布了,只是在后台做点简单的修改,比如标签什么的。因为我觉得利用WLW来发布文章,确实比较方便,用起来和word差不多,而且可以随时保存草稿,编辑修改以前发布的日志。
不过昨天晚上遇到了一点麻烦,就是在WLW编辑栏里想要输入源代码什么的,还是有点不方便。想必大家都遇到过这样的情况,在wordpress后台编辑的时候也应该会有问题,多数人会选择用插件来高亮代码。所以在WLW里也是一样,CodeSnippet便是这样一款很好用的插件。这样就避免了在wordpress后台添加插件。因为有人说插件用得太多的话会影响网站打开的速度,所以自然是越少越好。为此我们可以把插件转移到WLW里来,同样也可以达到相同的目的。
一起来认识下这款插件吧。插件官方网站:
http://wlwplugincollection.codeplex.com/
点击Downloads便进入到下载页面了:
http://wlwplugincollection.codeplex.com/releases/view/9392
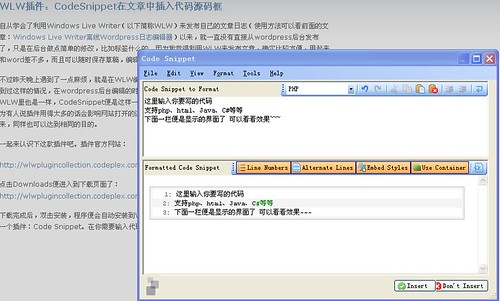
下载完成后,双击安装,程序便会自动安装到WLW了。这时候再次打开WLW便会看到在插入工具栏下面多了一个插件:Code Snippet。在你需要输入代码的时候,点击它便会出现这样的一个代码框:
然后点Insert便可以了。注意中间还有一栏是对代码做些基本设置,可以一一尝试下效果,自己折腾吧。
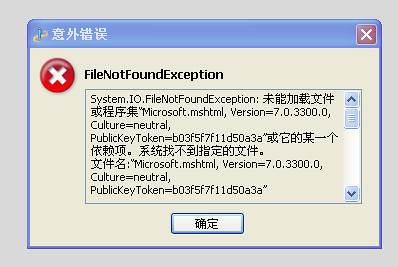
其实在安装这款插件的时候,我是遇到错误提示的。就是在安装好插件然后打开WLW插入Code Snippet时,弹出这样一个错误提示:
后来再网上找了好多解决方法,不过我都看不大懂,只觉得是少了个什么文件,然后插件就不能加载了。看错误提示就知道了,是少“Microsoft.mshtml”版本是“7.0.3300.0”这样一个文件。所以解决的方法就简单了,直接下载一个便是。不过需要注意的是,下载后放的位置是:“C:WINDOWSassembly”。这样就OK了,可以正常使用了。当然如果还有其他什么问题,可以再在网上找找方法,和我交流也行。下面是懒人链接,省得自己去网上找Microsoft.mshtml文件了(注意要解压的):
http://down.qiannao.com/space/file/leanjay/Microsoft.mshtml.zip/.page
下面我把昨天发的WordPress插件:Dagon Design Sitemap Generator日志存档站点地图里两个代码重新发一下,看看效果:
[code]$t_out .= '<div style="text-align: right;"><p style="font-size:90%;">' . DDSG_CREDITS . '<a href=http://www.dagondesign.com title="Dagon Design">dagondesign.com</a></p></div>';[/code]
至此终于大功告成了,赶紧试试看吧。





2010年5月14日 19:03 沙发
我也去看看能不能支持我的,呵呵
2010年5月14日 20:18 板凳
我也一直用 嘿嘿
2010年5月14日 20:25 地板
我还是回归wp后台写了,代码高亮用工具高亮后cp
2010年5月14日 20:44 1层
@zwwooooo 恩 刚那个好像也是有bug的 不知道后台 代码高亮是用的什么工具啊
2010年5月14日 22:41 4楼
不错哦,相当实用哦
2010年5月15日 08:52 5楼
zblog飘过。
2010年5月15日 09:18 6楼
插件是个好东西,但是我却从心里不喜欢用,不知道为什么…
2010年5月15日 09:48 1层
@西门 其实自己也不是喜欢用 只是说自己又不会修改代码 修改程序 只好拿来主义了
2010年5月15日 14:22 7楼
专业路过
2010年8月9日 00:07 8楼
博主博客不错,学习一下
2011年2月21日 08:27 9楼
准备用syntax-highlighter-and-code-prettifier~可惜现在我打不开我的站点了…..(因为那事,北方联通(现网通)几乎全部杯具,许多站点无法访问…..)